How to Pass Image Array Byte to Java Upload

Nowadays many applications give admission to users for uploading images, avatars, audio or video files, etc. Most commonly developers choose to store this data on a different cloud services.
While working on i of my personal projects - Tabata - Fitness App, I've developed an administrative tool for managing the exercises data in the database. I've done it using a sweet combination of Jump Kicking and Vaadin framework. That's the concluding event:

To upload the video of exercises directly to AWS S3 without the use of AWS console, only with my ain administrative console, I've adult a custom component based on Vaadin's official upload component.

Here how I've done it.
This blog post consists of two parts:
- Configure Amazon service for granting access to only one app to the specific S3 bucket.
- Java code to programmatically upload a file to S3 saucepan.
Amazon services configuration
1. Create AWS account
You can create it here
ii. Create S3 bucket
In the Services menu in the Storage department find S3:

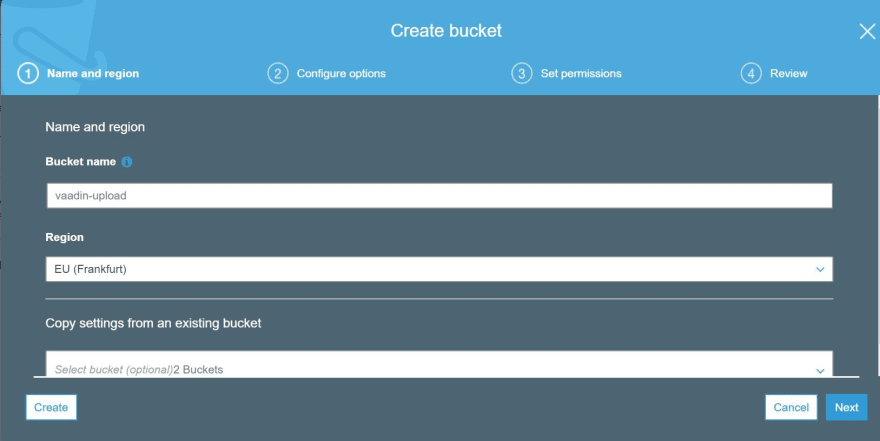
Press Create bucket button. In the appeared dialog window enter your bucket proper noun, chose the closest to you (or your potential visitors) region and press Create.

three. Create IAM user
For security reasons, we'll create a new IAM user (which volition be our time to come app) and give permissions merely for the app to take access to the created saucepan.
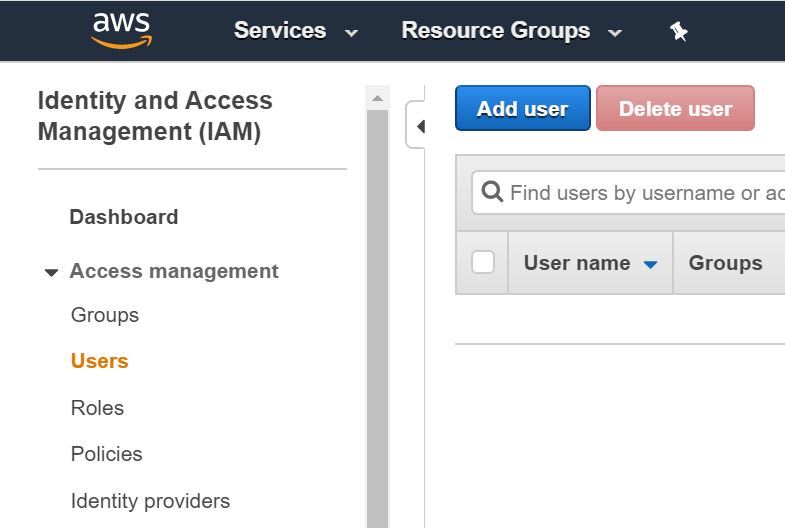
In the Services menu chose IAM and then Users nether the Access Management section. Press Add user.

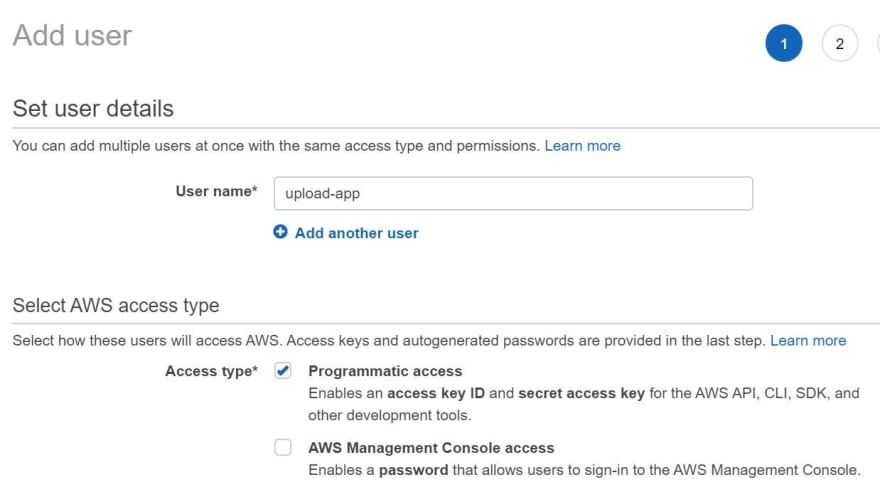
Enter username and cheque Programmatic admission in the Access type section.

Press Next: Permissions. And then click Attach existing policies directly and Create policy.

Chose JSON tab, then copy and paste a JSON object from the official AWS docs. Don't forget to alter text placeholder in the instance policy with your own bucket proper noun.

Press Review policy. Enter the name of the policy, description (optional) and press Create policy.
Go back to Add user tab in the browser, refresh the folio and detect in the list of policies our created policy.

Press Next: Tags, Adjacent: Review and finally Create user. Now you tin see the credentials for the user. Download .csv file in gild not to lose the credentials equally we'll soon need them.
Our AWS configuration is done. Allow'south start to lawmaking!
Leap Kick and Vaadin function
four. Start Vaadin projection
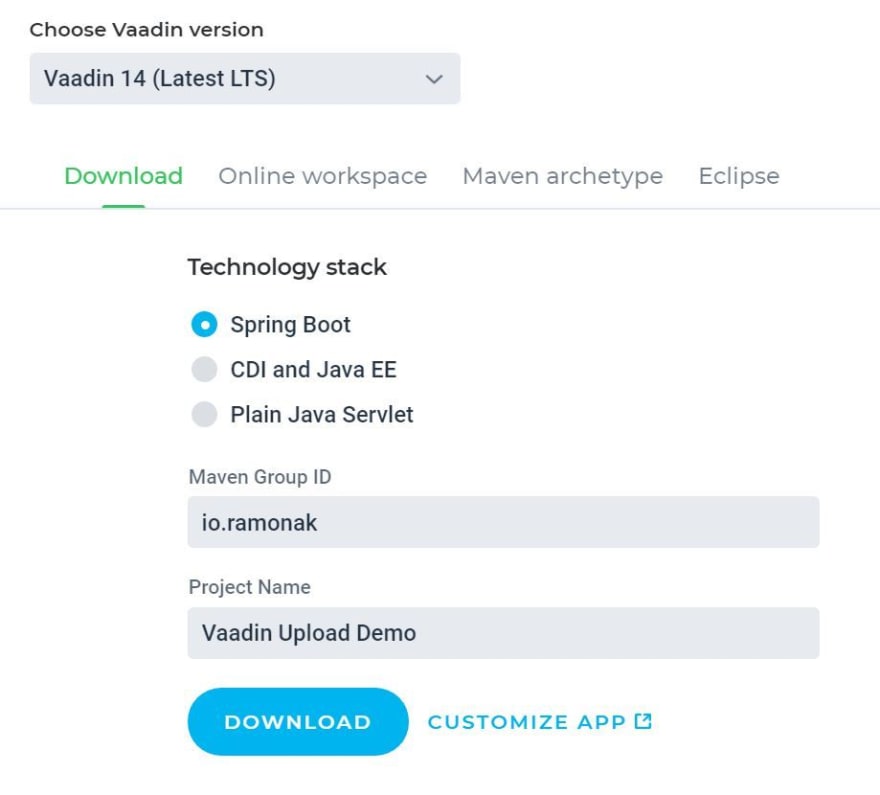
The about convenient fashion to kickoff Vaadin project is to employ Vaadin Starter.

Download, unzip the folder and open it in your favorite IDE.
It'due south a basic Vaadin project, but it's a fully working app (and it's PWA past default).
Delete all demo stuff: GreetService.java and all inside the MainViev.grade constructor.
5. Create custom upload component
Create UploadS3.java class:
public grade UploadS3 extends Div { private concluding MemoryBuffer buffer ; individual final Upload upload ; public UploadS3 () { buffer = new MemoryBuffer (); upload = new Upload ( buffer ); add together ( upload ); } }
Then add this custom component into MainView class:
@Road @CssImport ( "./styles/shared-styles.css" ) public form MainView extends VerticalLayout { public MainView () { addClassName ( "centered-content" ); UploadS3 upload = new UploadS3 (); add ( upload ); } }
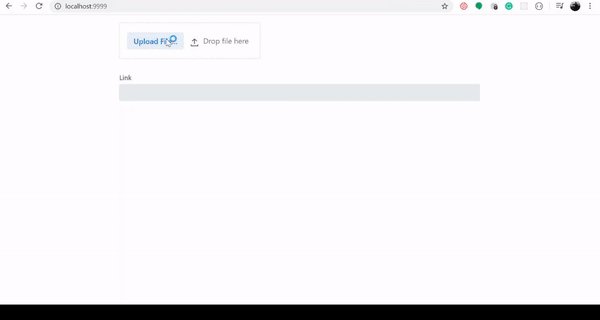
Run the project and navigate in a browser to localhost:8080 (or any other port which you defined in awarding.properties, I prefer to use 9999 port):

We can see the default Vaadin'due south upload component.
six. Configure Amazon Client
First of all, add together aws-java-sdk dependency into pom.xml.
<dependency> <groupId>com.amazonaws</groupId> <artifactId>aws-java-sdk</artifactId> <version>one.11.728</version> </dependency>
Then in application.properties file create custom props for AWS credentials and paste the value of Access primal ID and Secret access cardinal from downloaded earlier credentials.csv file. Also, add a belongings with the name of a created S3 bucket.
aws.accessKey=XXXXXXXXXXX aws.secretKey=XXXXXXXXXXXXXXXXXXXXXXXX aws.s3bucket.name=vaadin-upload
Then inject these properties' values into MainView course constructor and pass them to UploadS3 component.
public MainView ( @Value ( "${aws.accessKey}" ) Cord accessKey , @Value ( "${aws.secretKey}" ) String secretKey , @Value ( "${aws.s3bucket.proper name}" ) String bucketName ) { addClassName ( "centered-content" ); UploadS3 upload = new UploadS3 ( accessKey , secretKey , bucketName ); add ( upload ); }
In UploadS3 course, initialize AmazonS3 client with provided credentials. So, for now, the code of the UploadS3 component is:
public class UploadS3 extends Div { private final MemoryBuffer buffer ; private last Upload upload ; private AmazonS3 s3client ; private concluding String accessKey ; private final String secretKey ; private concluding String bucketName ; public UploadS3 ( String accessKey , Cord secretKey , Cord bucketName ) { this . buffer = new MemoryBuffer (); this . upload = new Upload ( buffer ); this . accessKey = accessKey ; this . secretKey = secretKey ; this . bucketName = bucketName ; initAWSClient (); add ( upload ); } individual void initAWSClient () { AWSCredentials credentials = new BasicAWSCredentials ( this . accessKey , this . secretKey ); this . s3client = AmazonS3ClientBuilder . standard () . withCredentials ( new AWSStaticCredentialsProvider ( credentials )) . withRegion ( Regions . EU_CENTRAL_1 ) . build (); } }
Now we need to add functionality for uploading a file into the S3 bucket. For that create the following method in the UploadS3 class:
... private String objectKey ; ... private void uploadFile () { upload . addSucceededListener ( issue -> { try { InputStream is = buffer . getInputStream (); File tempFile = new File ( event . getFileName ()); FileUtils . copyInputStreamToFile ( is , tempFile ); objectKey = tempFile . getName (); s3client . putObject ( new PutObjectRequest ( bucketName , objectKey , tempFile )); if ( tempFile . exists ()) { tempFile . delete (); } } take hold of ( AmazonServiceException | IOException ex ) { ex . printStackTrace (); } }); }
This method creates a temporary file in which the input stream from Vaadin's upload component is copied. Then this file is uploaded to S3 bucket and deleted after that.
As this method is an upshot listener nosotros'll phone call it in the constructor of UploadS3 class.
public UploadS3 ( String accessKey , String secretKey , String bucketName ) { this . buffer = new MemoryBuffer (); this . upload = new Upload ( buffer ); this . accessKey = accessKey ; this . secretKey = secretKey ; this . bucketName = bucketName ; initAWSClient (); uploadFile (); add ( upload ); }
Let'south examination what nosotros've developed!
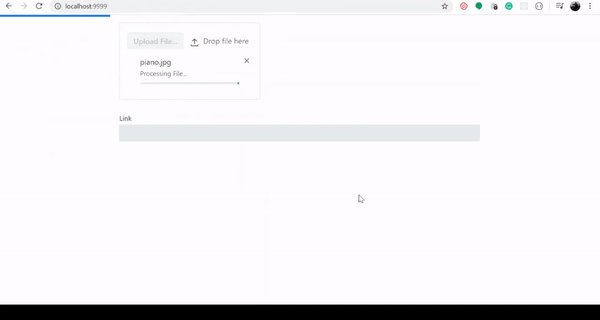
Run the app and open up it in the browser.

It looks like the file is successfully uploaded. Only let'southward cheque it in the S3 console.

Yep! The file is in the saucepan!
If you are trying to upload a file which size is more than than 1MB and getting the error
org.apache.tomcat.util.http.fileupload.FileUploadBase$FileSizeLimitExceededException: The field file exceeds its maximum permitted size of 1048576 bytes.merely increase the limit of the following backdrop in the application.properties file:
spring.servlet.multipart.max-file-size=10MB bound.servlet.multipart.max-request-size=10MB
BONUS: private access testing
Remember, when we configured permission policy for the S3 bucket, we set just programmatic access and simply for our app. Allow's exam it!
First, let's try to open up the downloaded file (paradigm in our case) by its URL, which we'll obtain programmatically.
For that we need to:
- add TextField component in MainView course, pass it to uploadFile method of UploadS3 component
public MainView ( @Value ( "${aws.accessKey}" ) String accessKey , @Value ( "${aws.secretKey}" ) String secretKey , @Value ( "${aws.s3bucket.name}" ) Cord bucketName ) { ... TextField link = new TextField ( "Link" ); link . setWidthFull (); ... upload . uploadFile ( link ); ... add ( upload , link ); }
- inside of uploadFile method of UploadS3 class set the URL value of the uploaded file to passed TextField
public void uploadFile ( TextField link ) { upload . addSucceededListener ( effect -> { ... link . setValue ( s3client . getUrl ( bucketName , objectKey ). toString ()); ... }); }
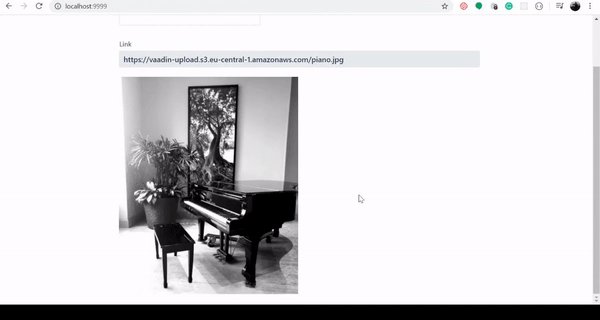
Now when we upload the file, we immediately receive its URL.

But if we copy and paste this URL into the browser'due south address bar, we'll get an error:

Access Denied! We tin can't go the picture, which is fine!
What if we try to obtain it programmatically?
For that, we need to create a method in UploadS3 class which will download the uploaded image from S3 bucket, convert its content to input stream and render byte assortment:
public byte [] downloadImage () { byte [] imageBytes = new byte [ 0 ]; S3Object s3object = s3client . getObject ( bucketName , objectKey ); S3ObjectInputStream inputStream = s3object . getObjectContent (); attempt { imageBytes = IOUtils . toByteArray ( inputStream ); } catch ( IOException eastward ) { e . printStackTrace (); } render imageBytes ; }
Then in the MainView class let's add Epitome component, which will show the image after information technology'due south been uploaded (and downloaded):
... individual concluding Paradigm image ; ... public MainView ( @Value ( "${aws.accessKey}" ) String accessKey , @Value ( "${aws.secretKey}" ) String secretKey , @Value ( "${aws.s3bucket.name}" ) Cord bucketName ) { ... prototype = new Epitome ( "" , "paradigm" ); link . addValueChangeListener ( e -> { byte [] imageBytes = upload . downloadImage (); StreamResource resource = new StreamResource ( "epitome" , () -> new ByteArrayInputStream ( imageBytes )); image . setSrc ( resource ); add together ( image ); }); ... }
Run the app and examination it:

Yes, nosotros can access the image via our app!
Conclusion
And that'south it! In this web log post, I described a step-by-step process of configuring Amazon S3 bucket for individual access, uploading a file into the bucket using Java and Vaadin framework, and and then testing the private access permission.
The consummate source code of the projection is bachelor in this GitHub repository
Originally posted on my personal blog
Source: https://dev.to/ramonak/how-to-upload-a-file-to-aws-s3-in-java-using-vaadin-framework-1m2m
0 Response to "How to Pass Image Array Byte to Java Upload"
Post a Comment